[responsivevoice_button voice=”Brazilian Portuguese” buttontext=”Clique para ouvir o post”]
Hoje trago algumas dicas para dar uma turbinada no seu WordPress e deixar ele bem mais rápido, alguns truques que uso e que você pode fazer para melhorar o carregamento de páginas, melhorar a experiência do usuário, aumentar seus pageviews, e ajudar o seu SEO claro, mãos à obra.
Antes de começar faça um backup de seu site! Sempre que fizer qualquer alteração, sempre faça backup e guarde, nunca atualize plugins, modifique páginas sem antes ter uma segurança, pois, qualquer problema que acontecer você pode recuperar o site como estava antes.
Vamos fazer um teste de seu site no GTmetrix, Pagespeed e no Think with Google para você compará-lo depois que fizer esses ajustes.
O que atrasa o seu site WordPress?
Seu relatório de teste de velocidade provavelmente terá várias recomendações para aprimoramento. No entanto, a maior parte disso é um jargão técnico difícil de entender para iniciantes.
Aprender o que torna o site mais lento é a chave para melhorar o desempenho e tomar decisões mais inteligentes de longo prazo.
As principais causas para um site lento do WordPress são:
- Hospedagem – Quando o servidor de hospedagem não está configurado corretamente, pode prejudicar a velocidade do site.
- Configuração do WordPress – Se o site do WordPress não estiver servindo páginas em cache, ele sobrecarregará o servidor, causando lentidão ou travamento do site.
- Tamanho da página – principalmente imagens que não são otimizadas para a web.
- Plugins inválidos – Se você estiver usando um plug-in mal codificado, ele pode desacelerar significativamente seu site.
- Scripts externos – scripts externos como anúncios, carregadores de fontes etc. também podem ter um grande impacto no desempenho do site.
Agora que você sabe o que torna o seu site WordPress mais lento, vamos dar uma olhada em como acelerar seu site WordPress.
#1 – Escolha um bom servidor de hospedagem
Escolher um bom servidor de hospedagem é o item mais importante para que seu site seja mais rápido e tenha sucesso, no Brasil não temos muita sorte, pelo menos eu não tive nenhuma sorte, são poucas as empresas que realmente prestam um bom serviço. Com isso depois de muitíssimas experiências ruins encontrei a cloudways, uma plataforma de hospedagem em nuvem gerenciada com facilidade, simplicidade e desempenho. Tudo isso apoiado por um suporte especializado para que você se mantenha focado no que faz de melhor, ganhe como indivíduo e tenha sucesso como um negócio. Trata-se de um gerenciador de clouds, onde você pode escolher o servidor entre Digital Ocean, Vultr, Linode, Google Cloud, AWS e Stack Path e a cloudways faz todo o gerenciamento e otimização por um preço bem bacana, a Digital Ocean e a BlueHost, essa que chegou no Brasil já faz um tempo e vale ressaltar que a Bluehost é uma das 3 empresas de hospedagem que são indicadas pelo site oficial do WordPress, então sabemos que essas hospedagens são as mais tops, claro que no ponto de vista de cada um, então indico esses provedores.
Só de você migra seu site de uma hospedagem compartilhada para um cloud o seu site já melhora uns 70% em performance.
#2 – Desative o Heartbeat do WordPress
O WordPress possui alguns recursos que podem ter sua frequência diminuídas ou desabilitados. É o caso da função Heartbeat que causa com regularidade picos de consumo da CPU da hospedagem. Porém é bem simples de ajustar isso e corrigir basta instalar o Plugin Heartbeat Control. Após instalar, vá ao menu de Configurações -> Heartbeat Control Settings. Na seção “Rule 1”, marque “Disable Heartbeat” no campo Heartbeat Behavior; selecione as opções “WordPress Dashboard” e “Frontend” em Locations.
Feito isso clique no botão Save Changes. Pronto, agora é só testar se está tudo funcionando corretamente.
#3 – Instale um plugin de cache
O WordPress é um CMS, Custom Management System ou melhor Sistema de Gerenciamento de Conteúdo escrito em PHP, que é uma linguagem de programação de servidor. O que significa que cada vez que alguém visita o seu site, o WordPress executa um processo para buscar as informações e, em seguida, exibi-la em tempo real para o seu usuário.
Esse processo pode deixar seu site mais lento quando tiver várias pessoas visitando ele e a solução é usar um plugin de cache.
Em vez de gerar todas as páginas de uma vez, seu plugin irá mostrar uma versão em cache da página para o navegador do usuário.
Os mais utilizados pela galera são o W3 Total Cache e o WP Super Cache.
Porém eu utilizo o Breeze que é um Plugin de Cache de WordPress gratuito, simples (mas poderoso) e de fácil utilização desenvolvido pela equipe do Cloudways. Oferece várias opções para otimizar o desempenho do WordPress em vários níveis. Ele funciona igualmente bem com WordPress, WordPress com WooCommerce e WordPress Multisite.
Ative o cache do navegador, gzip e minifique os códigos CSS, JS e HTML. Dependendo de sua hospedagem, você também poderá utilizar cache de memória, como o Redis, Memcached ou Varnish. Veja com sua hospedagem qual está disponível.
#4 – Use um CDN
Muitos arquivos em seu site são estáticos, como imagens, CSS e JavaScript. Estes arquivos normalmente não mudam. No entanto, quando um navegador web está baixando sua página, esses arquivos podem impedi-lo de exibir a página aos seus usuários.
CDN ou redes de entrega de conteúdo resolve este problema, distribuindo seus arquivos estáticos por servidores em todo o mundo. Isso libera recursos no servidor, faz o seu site ficar mais rápido, e melhora a experiência do usuário.
Eu uso o CloudFlare em todos os meus projetos. Ele funciona muito bem com sites WordPress e também integra muito bem com plugins de cache.
Em outro falarei como configurar o CloudFlare em seu site.
#5 – Desative o XML-RPC
O XML-RPC (XML Remote Procedure Call) utilizada pelo WordPress é uma interface de comunicação remota ativada por padrão desde a versão 3.5 do WordPress através do arquivo arquivo xmlrpc.php.
Ele permite a comunicação do seu site com a API do WordPress e também faz com que outros administradores de sites WordPress possam fazer referências às suas postagens (trackbacks e pingbacks).
Se você não usar o JetPack, aplicativo mobile do WordPress ou outro plugin que faça uso do XML-RPC, ele deve ser desativado para prevenir sobrecargas desnecessárias em seu site e o seu uso traz insegurança para o site
As principais inseguranças que o uso do XML-RPC traz para seu site são:
Ataques Brute-Force: Um método dentro de xmlrpc.php permite que o atacante use um único comando (system.multicall) para adivinhar centenas de senhas. Com apenas 4 solicitações HTTP, os invasores podem tentar milhares de senhas, ignorando ferramentas de segurança projetadas para bloquear tentativas de força bruta.
DDoS via pingback: Dá a qualquer atacante um conjunto praticamente ilimitado de endereços IP para distribuir um ataque de negação de serviço em uma rede de sites WordPress.
Para desativá-lo basta instalar e ativar o plugin Disable XML-RPC para completar essa etapa.
E você pode fazer alguns ajustes que irão ajudar adicionando algumas diretrizes no arquivo de configuração acessando os arquivos de via FTP e ddite o arquivo wp-config.php que fica na raiz de onde o site está instalado, adicione as seguintes linhas antes da linha require_once(ABSPATH . ‘wp-settings.php’):
define( 'AUTOSAVE_INTERVAL', 180 );
define( 'WP_POST_REVISIONS', 5 );
define( 'WP_CRON_LOCK_TIMEOUT', 300 );
define( 'EMPTY_TRASH_DAYS', 7 );
define( 'DISALLOW_FILE_EDIT', true );
define( 'AUTOMATIC_UPDATER_DISABLED', true );
define( 'WP_MEMORY_LIMIT', '128M' );
define( 'WP_MAX_MEMORY_LIMIT', '256M' );
Tudo o que fizemos pode ser encontrado no Codex do WordPress, porém elas não causarão efeitos indesejados e podem ser usadas em qualquer instalação WordPress, até mesmo em multi-site.
#6 – Otimizar suas imagens para aumentar a velocidade do seu site
As imagens do seu site são uma das coisas mais atraentes na web. A maioria dos sites tem dezenas de imagens em cada página.
Você precisa ter certeza de que as imagens que você usa no WordPress são devidamente otimizado para a web. A maioria dos softwares de edição de imagem permitem que você salve versões otimizadas sem qualquer perda de qualidade perceptível.
Você também pode baixar um ótimo plugin chamado ReSmush.it, uso em todos os meus sites, ele faz um grande favor de reduzir o tamanho da imagem assim que você estiver upando para o site.
Quando instalá-lo vá em mídias=>resmushit. Ao lado direito em settings na opção Image quality, por padrão vai estar com o valor 92, coloque com 70 e com isso ele irá compactar sem perder qualidade.
=> Como usar imagens WebP no WordPress
#7 – Use um tema otimizado
Ao selecionar ou criar um tema WordPress para o seu site, preste uma atenção especial à otimização de velocidade.
Depois de instalar um tema, há várias coisas que você pode fazer para otimizar a velocidade. Mas se o seu tema WordPress é mal codificados, então você pode acabar perdendo tempo e recursos valiosos.
Três ótimos temas otimizados são o Hello (elementor), Astra e o OceanWP.
#8 – Use resumo nas páginas home, blog, e etc.
Por padrão, o WordPress exibe o seu artigo completo com todas as imagens na página inicial e arquivos. Isto significa que sua homepage, categorias, tag, e de outras páginas de arquivos todos terão um carregamento mais lento.
Outra desvantagem de mostrar artigos completos é que os usuários não sentem vontade de ler seus artigos na íntegra. Isso reduz seus pageviews.
#9 – Dividir postagens gigantes por páginas
Se você publicar longos artigos com muitas imagens, considere separá-los em várias páginas. WordPress vem com uma funcionalidade built-in para fazer isso.
Basta adicionar a tag <!––nextpage––> em seu artigo onde você quer dividi-lo em próxima página. Faça isso de novo, se você quiser dividir o artigo para a próxima página também.
#10 – Coloque seus comentários também em páginas
Alguns dos seus artigos vão ficar com mais comentários do que outros. Se você está exibindo todos os comentários na mesma página, então ele vai aumentar o tempo de carregamento da página.
WordPress vem com uma solução integrada para isso. Basta ir em Configurações »Discussão e marque a caixa “Dividir comentários em páginas …”
#11 – Exclua os plugins inativos
Muitos iniciantes costumam instalar muitos plugins e depois se esquecem de desinstalar os que não estão usando mesmo.
Isso é um grande problema porque aumentam o tamanho do seu site, enchem sua head de links e códigos que nem estão usando com isso deixando seu site bem mais pesado e com requisições desnecessárias.
Então sugiro que exclua todos os plugins e temas que não estão sendo usados.
#12 – Mantenha seu site sempre atualizado
WordPress é um projeto de código aberto bem conservado, o que significa que é atualizado com frequência. Atualizações corrigem problemas de segurança, bugs, e oferecem novos recursos.
Todos os plugins e temas também são regularmente atualizados.
É de sua total responsabilidade manter seu site sempre com as atualizações mais recentes, isso deixará seu site mais seguro, pois irá corrigir erros de segurança e bugs, e deixará seu site mais rápido, pois as atualizações sempre vem com melhorias de desempenho também.
#13 – Não carregue vídeos direto para o WordPress, temos o Youtube para isso.
Você até pode fazer upload de vídeos diretamente para o seu site e vai exibi-los automaticamente em um player HTML5, até aí tudo bem, mas você nunca deve fazer isso!
Upando os vídeos para seu site irá te custar espaço de sua hospedagem e vídeos de alta qualidade consomem muito sua banda fora que o WordPress não pode otimizar seu vídeo para usuários de internet lenta.
Sugiro que use nosso querido amigo YouTube. Você pode facilmente incorporar vídeos no WordPress basta copiar o link e colar na caixa de texto do post que o WordPress faz todo o trabalho de incorporar automaticamente. Isto não só evita problemas, também melhora a experiência do usuário e velocidade de carregamento da página de seu site.
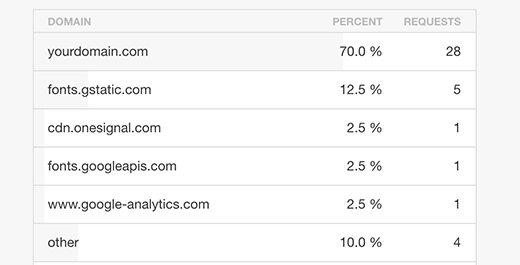
#14 – Reduzir solicitações HTTP externas

Muitos plugins e temas carregam scripts, folhas de estilo e imagens a partir de recursos externos, como bibliotecas do Google, Facebook SDK, serviços de análise e assim por diante.
Muitos desses servidores são otimizados para servir dados rapidamente. Beleza, tudo ok para usá-los, como agem como uma rede de distribuição de conteúdo e vai servir o arquivo relevante mais rapidamente do que o seu servidor web.
No entanto, se o seu site está fazendo um monte de pedidos, então isso poderia enfraquecer o seu site de forma significativa. Tente reduzir solicitações HTTP externas, olhando para os plugins e temas cuidadosamente.
#15 – Reduza chamadas de banco de dados
Muitos temas WordPress não são devidamente otimizado para utilizar práticas padrão do WordPress. Tais temas acabam fazendo chamadas de banco de dados diretos, ou muitas solicitações desnecessárias ao banco de dados.
Mesmo temas bem codificadas tem o código que faz chamadas de banco de dados apenas para obter locale do seu blog. Como isso:
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="
<?php bloginfo('html_type'); ?>;
charset=<?php bloginfo('charset'); ?>" />
Não é necessário esse códigos acima, você poderia criar um tema filho (em breve estarei falando sobre) e substituir por:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Não há necessidade de chamar o banco de dados nesse caso, vale inspecionar seu tema e ver o que você pode melhorar e lembre, sempre faça as alterações no tema filho.
#16 – Otimizar o banco de dados
Depois de usar o WordPress por um tempo, seu banco de dados terá lotes de dados que você provavelmente não precise mais. Seu banco de dados também precisa otimizar tabelas para um melhor desempenho.
Isso pode ser facilmente resolvido com o plugin WP-Sweep. Ele permite que você limpar seu banco de dados WordPress, eliminando coisas como lixo, revisões, meta órfãs, etc. Ele também otimiza a estrutura da tabela de banco de dados com apenas um clique.
#17 – Limitar revisão de posts
As revisões de posts salvas podem tomar espaço no seu banco de dados. Alguns usuários acreditam que também afetam as consultas de banco de dados geridas por plugins.
Você pode limitar o número de revisões WordPress deve manter para cada artigo em sua memória. Basta adicionar esta linha de código ao seu arquivo wp-config.php.
define( 'WP_POST_REVISIONS', 4 );
Este código irá limitar o WordPress apenas para salvar as últimas 4 revisões e descartar revisões antigas automaticamente. Falamos disso no tópico 4.
#18 – Desativar Hotlinking e Leeching de seu conteúdo
Alguns sites de scraping (raspagem conteúdo) criam automaticamente mensagens de feeds de outros sites WordPress. Por isso recomendamos que mostrem apenas trechos de seus posts no feeds RSS.
No entanto, alguns raspadores de conteúdo copiam e roubam o seu conteúdo. Em vez de fazer upload de imagens para seus próprios servidores, colocam diretamente em seu site. Dessa forma, roubam a sua largura de banda.
Basta adicionar este código ao seu arquivo .htaccess para bloquear hotlinking de imagens.
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?michaelcampos.com.br [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
#19 – Use plugin de galeria de imagens otimizado
Se você tem um site de fotografia ou de portfólio, então você vai precisar usar um plugin de galeria para exibir suas imagens lindamente. É realmente importante que você use um plugin de galeria já otimizado.
#20 – Desabilite os avatares
Avatar é uma figura que normalmente fica ao lado do seu nome quando escreve comentários em algum site, ou ao lado do nome dos autores responsáveis por escrevar tal publicação.
Para que a imagem apareça, seu site faz uma solicitação externa e com isso reduz o tempo de carregamento. Quanto menos solicitações externas é melhor, evita que o servidor trabalhe buscando essa informação.
Se no seu caso não é pertinente a exibição desses avatares, basta desativar do seu site, pois, por padrão vem como ativado. Para isso vá em Configurações > Discussão > Avatares e desmarque o item Mostrar avatares na seção de exibição Avatar.
#21 – Desativar Emojis no WordPress
Opção 1
A forma mais fácil de desativar emojis é usando um plugin gratuito chamado Disable Emojis, desenvolvido por Ryan Hellyer.
Opção 2
Outra maneira de desativar você vai precisar desativar a conversão de emoticons em gráficos. No seu painel do WordPress, clique em Configurações > Escrita.
Nas configurações de formatação, desmarque a opção “Converter emoticons como 🙂 e 😛 em gráficos em exibição”.
Opção 3
Cole o seguinte código na parte inferior do arquivofunctions.php que está na pasta do seu tema, lembre-se, use temas child(filho) para fazer essas alterações nos códigos, se não, quando atualizar o tema irá perder tudo o que fez. Faça backup!
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
#22 Utilize a função flush do PHP
Flush é um código PHP que vêm sendo muito utilizada afim de acelerar o carregamento de sites ou blogs, pois ele força o servidor a enviar o cabeçalho (header) do site antes de todo o conteúdo restante.
Assim o navegador consegue ler primeiro os estilos (CSS) e o restante do conteúdo é carregado logo após.
Para fazer esta otimização, edite o arquivo header.php do seu template adicionando o código abaixo logo após a tag < /head >.
<?php flush(); ?>#23 Use imagens WebPs
O webP é um formato de imagem desenvolvido pelo Google que fornece compressão sem perdas e perdas superiores para imagens na web. A imagem webP pode ser menor em tamanho do que a imagem JPEG em até 40% com qualidade perfeita. Isso pode ter um impacto significativo no desempenho do seu site e na utilização da largura de banda. Como você pode ver (abrir imagens na nova guia para verificar a qualidade), eu poderia economizar até 51% usando o formato .webp em vez da imagem JPEG sem perder qualidade.
Seque um post que escrevi como configurar em seu site => Como usar imagens WebP no WordPress [Guia Definitivo e Funcional ATUALIZADO 2020]
#24 Use carregamento (Lazy Load)
Se você adicionar muitas imagens, várias incorporações de vídeo e galerias de fotos às postagens do seu blog, seu site poderá se beneficiar de um carregamento lento.
Em vez de carregar todas as suas imagens e vídeos de uma só vez, o carregamento lento transfere apenas os que estarão visíveis na tela do usuário. Ele substitui todas as outras imagens e incorporações de vídeo por uma imagem de espaço reservado.
À medida que o usuário rola para baixo, seu site carrega imagens que agora são visíveis na área de visualização do navegador. Você pode carregar preguiçosamente imagens, vídeos e até comentários e gravatares do WordPress.
Para imagens, iframes e vídeos, você pode usar o plug-in Lazy Load by WP Rocket .
Para configurar vá em Configurações > Lazy Load. Selecione as opções Images, Iframes & Videos e Replace Youtube videos by thumbnail e depois clique em Save Changes.
#25 Adicionando Lazy Load em Comentários
Primeiro você precisa instalar e ativar o plug-in Lazy Load for Comments. Após a ativação, você precisa ir em Configurações > Discussão para definir as configurações do plug-in.
Role para baixo até a seção ‘Comentários de carregamento lento’ e selecione seu método de carregamento lento. O plugin oferece dois métodos para carregar comentários preguiçosos em suas postagens do WordPress.
Você pode selecionar o método de clique, que adiciona um botão no final de seus artigos, permitindo que os usuários cliquem e carreguem comentários.
Você também pode escolher o método de rolagem, que carrega automaticamente os comentários à medida que o usuário desce até o final de uma postagem.
É isso, com essas pequenas dicas acredito que você consiga otimizar seu site deixando ele mais leve e mais usual, espero que tenham gostado, não deixem de comentar e dar seu joinha.