Antes de começarmos a colocar a mão na massa gostaria de explicar o que são imagens WebP com um breve resumo para entendermos melhor sobre o assunto, se você se preocupa com o desempenho de seu site WordPress é imprescindível que você entenda de uma vez e aplique em seus sites.
O que é webP?
O webP é um formato de imagem desenvolvido pelo Google que fornece compressão sem perdas e perdas superiores para imagens na web. A imagem webP pode ser menor em tamanho do que a imagem JPEG em até 40% com qualidade perfeita. Isso pode ter um impacto significativo no desempenho do seu site e na utilização da largura de banda. Como você pode ver (abrir imagens na nova guia para verificar a qualidade), eu poderia economizar até 51% usando o formato .webp em vez da imagem JPEG sem perder qualidade.

Imagem JPEG – 693KB |

Imagem WebP – 333 KB |
Prós e contras de usar WebP
A WebP tem muitos benefícios em relação a outros formatos, como JPEG, PNG ou GIF.
- Tamanho de arquivo menor
- Um formato para todos os tipos – JPEG, PNG e GIF podem ser convertidos em webp
- Maior qualidade – Apesar do tamanho menor, você obterá uma qualidade de alto nível para suas imagens.
Contras:
- Suporte do navegador – Somente o Chrome e o Opera suportam a webp. Mas não se preocupe, você pode dizer ao WordPress que exiba JPEG ou PNG caso a webp não seja suportada nos navegadores dos visitantes.
O que é Dropshipping? Como começar em 2019? [GUIA DETALHADO]
Como usar imagens WebP no WordPress:
1 – Usando o Plugin WebP Express (o mais funcional e grátis)
Instale o plugin Webp Express, para isso navegue até o menu plugins, adicionar novo plugin e busque por Webp Express By Bjørn Rosell. Depois de instalado e ativado, navegue até o menu Configurações e Webp Express:

Agora vamos configurá-lo:
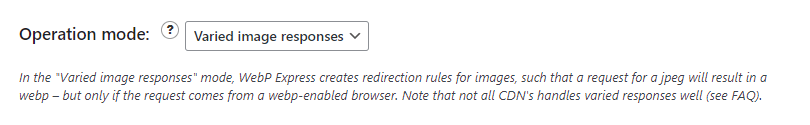
No primeiro bloco onde está escrito “Operation mode:” deixe selecionado a opção “Varied Imagens Responses“.
No modo “Respostas de imagem variada”, o WebP Express cria regras de redirecionamento para imagens, de modo que uma solicitação de jpeg resultará em uma webp – mas apenas se a solicitação vier de um navegador habilitado para webp. Se um webp já existir, ele será veiculado imediatamente. Caso contrário, é convertido e, em seguida, adicionado.
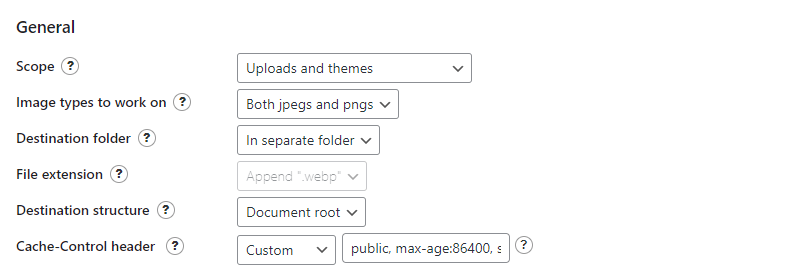
Logo após em GENERAL, coloque as opções conforme a imagem abaixo:
- Scope: Uploads and Themes
- Image types to work on: Both jpegs and pngs
- Destination folder: In Separate Folder
- Destination structure: Document Root (nGinx) ou Image roots (Apache)
- Cache-Control header (coloque em Custom e cole o código): public, max-age:86400, stale-while-revalidate=604800, stale-if-error=604800
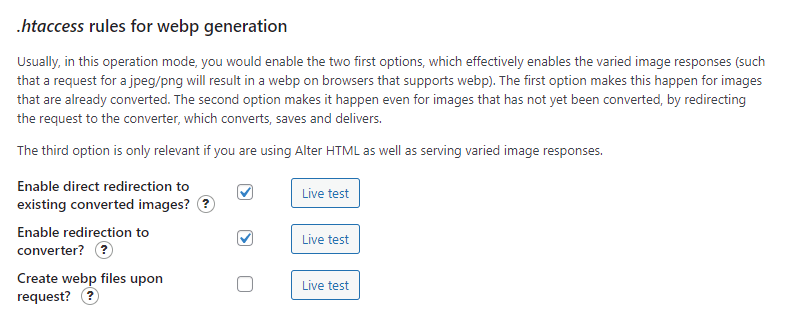
Em .htaccess rules for webp generation deixe as opções “Enable direct redirection to existing converted images?” e “Enable redirection to converter?” selecionados conforme a imagem abaixo:
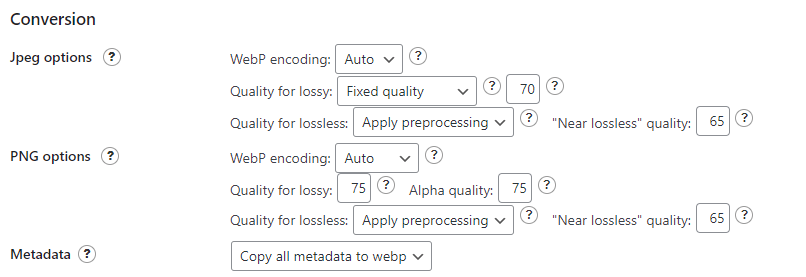
No bloco Conversion em Jpeg options:
- WebP encoding: Auto
- Quality for lossy: Fixed Quality > 70
- Quality for lossless: Apply preprocessing “Near lossless” quality: 65
Em PNG options:
- WebP encoding: Auto
- Quality for lossy: 75 Alpha quality: 75
- Quality for lossless: Apply preprocessing “Near lossless” quality: 65
Metadata: Copy all metadata to webp
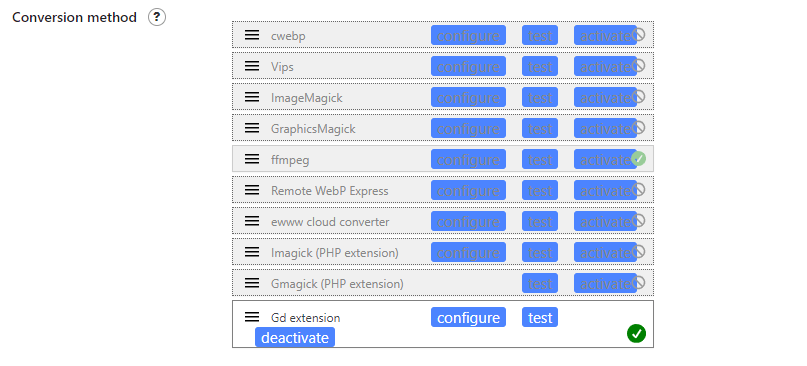
Em Conversion method, ative a opção GD Extension. Caso não esteja disponível essa opção, converse com seu provedor de hospedagem solicitando a ativação, pois essa extensão será a responsável pela conversão das imagens JPG e PNG em imagens WEBP, sem a extensão só irá funcionar se for feito o upload manualmente de imagens webp.
Selecione a opção “Convert on upload“.
Na opção “Bulk convert” vamos falar sobre mais pra frente, por enquanto essa opção não precisa fazer nada.
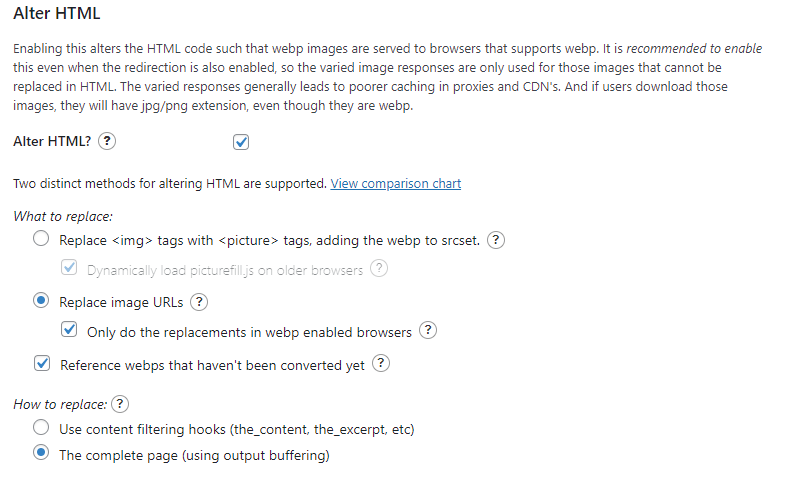
Ative a opção Alter HTML.
Ativar isso altera o código HTML, de modo que as imagens de webp sejam veiculadas em navegadores compatíveis com webp. É recomendável habilitar isso mesmo quando o redirecionamento também estiver ativado, para que as respostas de imagem variadas sejam usadas apenas para as imagens que não podem ser substituídas em HTML. As respostas variadas geralmente levam a um cache mais baixo em proxies e CDNs. E se os usuários fizerem o download dessas imagens, eles terão extensão jpg / png, mesmo que sejam webp.
- Replace image URLs: Escolha essa opção
- Only do the replacements in webp enabled browsers: Marque esta opção
- Em How to replace marque a opção: The complete page (using output buffering)
Feito! Agora vá em “Save settings and force new .htaccess rules” e salve sua configuração.
Agora vamos configurar o cloudflare
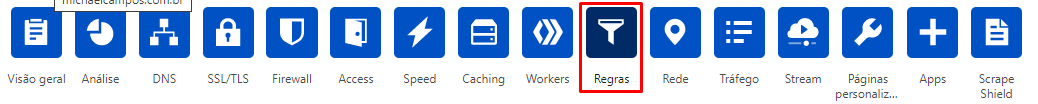
No Cloudflare acesse a opção do menu Page Rules (regras) e clique em Create Page Rule adicione a seguinte configuração:
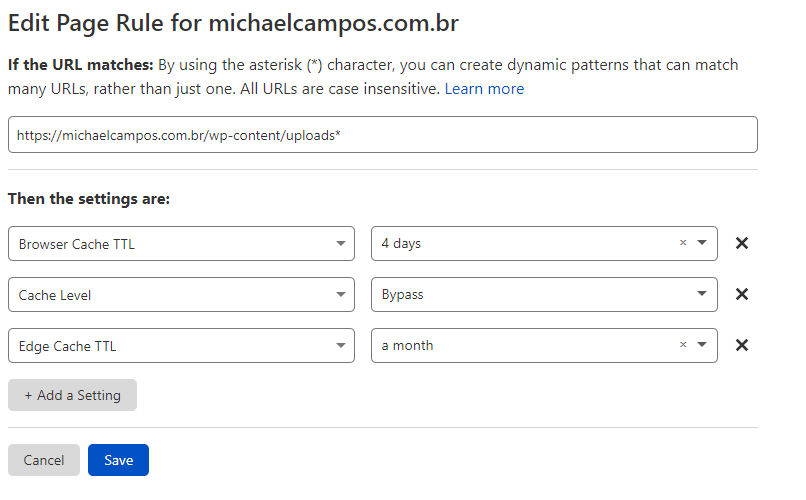
Onde está o meu domínio, você substitui pelo seu site: https://seudominio.com.br/wp-content/uploads*
Em seguida, as configurações são:
TTL de cache do navegador (Browser Cache TTL): 4 dias (4 days)
Nível de cache (Cache Level): Ignorar (Bypass)
TTL de cache do Edge (Edge Cache TTL): um mês (a month)
Logo em seguida clique em Save and Deploy.
Agora para finalizar nossa configuração, volte para as configurações do WebP Espress e cliquem Bulk Convert.
Agora o plugin irá converter todas as suas imagens, vale a pena fazer isso fora do horário comercial, já que pode levar bastante tempo dependendo do seu servidor.
2 – Use o plugin ShortPixel Image Optimizer
Use o plugin ShortPixel Image Optimizer para otimizar suas imagens e convertê-las para WebP em suas instalações do WordPress.
Quando você fizer a instalação do plugin ShortPixel Image Optimizer, você poderá habilitar o WebP usando um dos seguintes métodos:
Configuração do servidor:
Você precisará adicionar o seguinte trecho de configuração ao seu arquivo de configuração .htaccess ou nginx.
.htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webpConfiguração nginx:
# http config block
map $http_accept $webp_ext {
default "";
"~*webp" ".webp";
}
# server config block
location ~* ^/wp-content/.+\.(png|jpg)$ {
add_header Vary Accept;
try_files $uri$webp_ext $uri =404;
}Observe: este método NÃO funciona com um CDN
Com o fragmento de configuração adicionado, os arquivos PNG e JPEG agora serão reescritos como WebP. No entanto, a extensão do arquivo em si não muda. Um arquivo PNG ainda aparecerá como um .png e um JPEG ainda aparecerá como um .jpeg no URL da imagem.
Para verificar se a sua imagem está no formato WebP, você pode navegar até o URL da imagem, abrir o Chrome Developer Tools e navegar até a guia Rede. Ao clicar no arquivo de imagem, será aberto o separador de cabeçalhos de resposta para esse arquivo que mostra que o Content-Type é imagem / webp.
3 – Use o plugin Optimus Image Optimizer
Você pode baixar o plugin Optimus Image Optimizer do repositório do WordPress. Você vai precisar de uma licença premium se você quiser converter suas imagens em WebP. Uma vez instalado, você pode ativar a “Creation of WebP files” (Criação de arquivos WebP) nas configurações do plugin.
Depois que ativar a conversão de imagens para imagens Webp, ele criará uma imagem adicional para tudo o que converte. Portanto, se você fizer o upload de um arquivo PNG ou JPG, agora também há uma versão .webp da sua imagem. Lembre-se de que o PNG / JPG ainda é necessário porque eles ainda são usados para exibir navegadores sem suporte. O Optimus faz a compactação sem perdas, portanto, seus arquivos PNG e JPG também são compactados.
Há também uma opção de otimizador em massa caso você já tenha compactado suas imagens antes e ainda precise convertê-las em WebP.
4 – Plugin Enabler Cache:
Este é o método recomendado porque você poderá usar imagens WebPs no WordPress
Passos:
- Baixe e ative o plugin Enabler Cache
- Vá para
Settings -> Cache Enablere verifique a opção destacada abaixo
Bônus
Seguem alguns sites que podem te ajudar na conversão de imagens.
Convertio
Convertio é um site ou melhor uma ferramenta online para converter centenas de ficheiros totalmente online e de maneira bem fácil, basta arrastar o arquivo para o site, ou clicando no botão para carregar. São mais de 309 diferentes formatos de documentos, imagens, folhas de cálculo, ebooks, arquivos e etc.
Converta facilmente sua imagem PNG, JPG, GIF ou qualquer outro tipo de imagem em imagens WebP.
Ezgif.com
O Ezgif.com é um conjunto de ferramentas simples e gratuito projetado principalmente para criar e editar GIFs animados, mas também suporta edição e realizam conversões para muitos outros formatos de imagem, incluindo WebP, PNG, MNG e FLIF animados, bem como alguns recursos básicos. edição de vídeo.
Conclusão:
Quando você decide usar imagens do webP no WordPress, sem sombra de dúvidas é uma das melhores decisões que você fará para o desempenho do seu site. Se você gostou desse post e se realmente te ajudou não deixe de compartilhar com seus amigos. Até mais!