Ser designer vai além de ter uma faculdade, um curso ou participar de workshops. Ser designer é simplesmente amar criar, é olhar tudo e ver um formato, um elemento, uma possibilidade. Vai além de saber mexer no Photoshop da vida ou ilustrar algo, vai além de um rabisco no papel o design está em tudo o que você vê. Pegando carona com meu último post falando de tendência de logos, gostaria de inspirar você, que está em busca de um novo formato para seu site, blog ou e-commerce e com isso atrair novos leitores e compradores, ou seja, atrair leads fiéis.
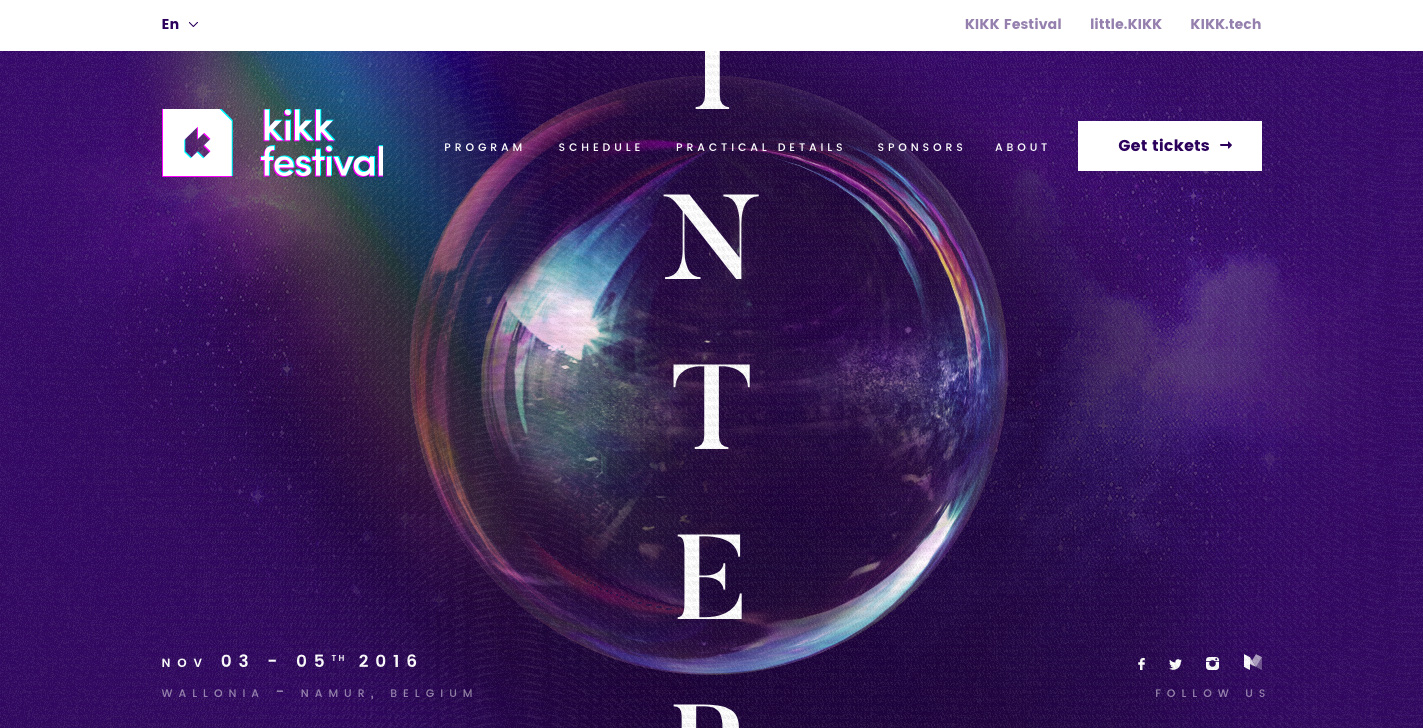
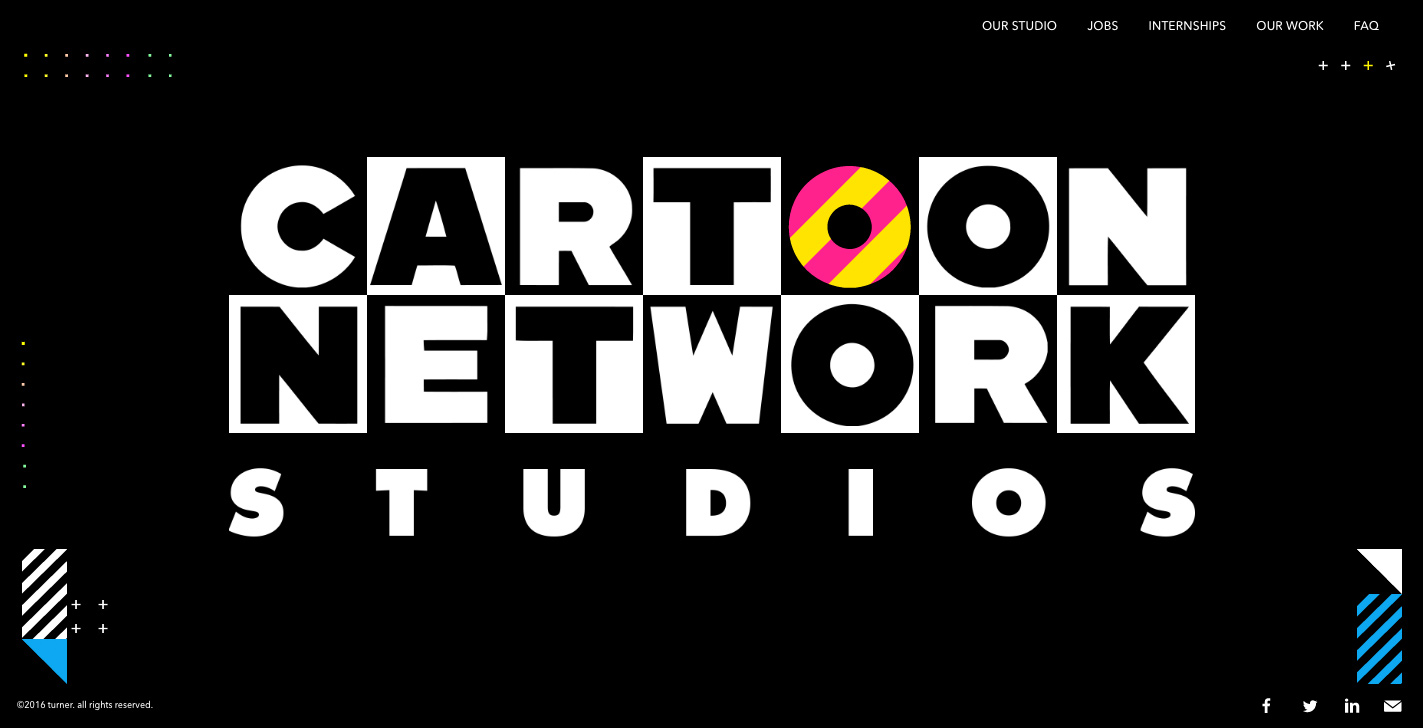
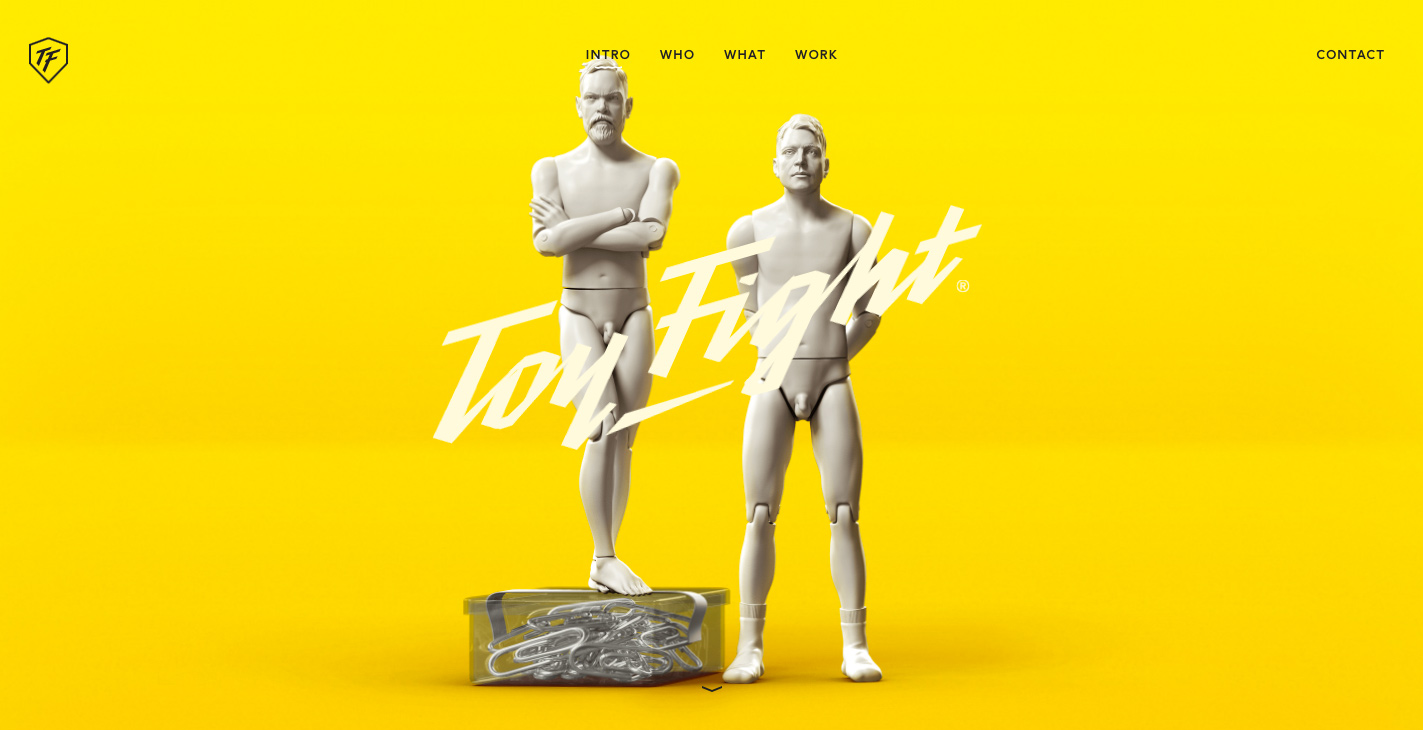
Uma mente sem inspiração não é nada, é vazia! Não existe um designer sem um banco de inspiração, até o da Vinci quando pintava a Monalisa estava olhando para um banco de inspiração, com isso dá uma olhadinha em algumas inspirações de sites tops demais, e se você clicar na imagens será redirecionado para o site.
#1 Seu site precisa ser bonito!
Sabe aquele velho ditado nunca julgue um livro pela capa? Infelizmente isso não funciona muito bem e o usuário que vai no seu site quer no mínimo se sentir bem lá e, um site feio, desorganizado, sem nenhuma estratégia com certeza vai expulsar esse leitor ou comprador, não adianta ter um conteúdo muito bom, mas exposto de qualquer maneira, aparência conta muito, na verdade se você não impactar aquela pessoa na primeira impressão, você tem 0,1℅ de chance dela voltar novamente.
#2 Menos é mais
Seja mais clean! Um acúmulo de informações em só lugar não é legal, você precisa gerar a vontade da pessoa visitar outras páginas do seu site, isso melhora a comunicação com seu leitor e garante um fã, pode ter certeza que ele voltará mais vezes.
#3 escolha uma boa fonte
Algo aqui essencial é a escolha da tipografia certa, saiba utilizar bem sua fonte, o uso de maiúsculos e fontes lights com moderação podem trazer sofisticação e, lembrando, sempre se preocupe com a leitura, não adianta escolher uma fonte que não dá pra ler né?
#4 Escolha uma paleta de cores
Um bom estudo no significado das cores pode cair muito bem no seu projeto, saber mexer com o psicológico das pessoas através das cores não é pra qualquer um, use cores chamativas ou flat (tons mais pastéis), o uso do gradiente tem aumentado, porém, é preciso saber usar, as cores precisam conversar com sua identidade visual, não podem fugir muito. E que tal aproveitar o verão e dar uma cara mais quente ao seu site? Você pode encontrar várias paletas prontas ou fazer a sua no Adobe Color o antigo Kuler.
#5 UX Design (Design de Experiência do Usuário) e UI Design (Design de Interface do Usuário), você precisa pensar nisso
Você precisa se preocupar com a experiência que seu cliente ou leitor terá no seu site, você precisa se colocar no lugar dele, seu site precisa ser fácil de navegar, as informações precisam estar mais claras, ele precisa ser leve e o mais importante, seu site precisa ser mobile, chegamos num momento em que temos mais usuários mobile do que desktop e se seu site não for responsivo ele nem aparece no Google.
Algo que eu sempre falo, inspirações e referências nunca são demais, se você quer seguir nessa carreira um conselho que eu te dou é, inspire-se, busque referências, vá no Behance, lá você encontra um acervo de inspiração dos melhores designers espalhados pelo mundo, ter alguém para se inspirar pode ser uma grande ajuda, eu curto bastante o trabalho do Hans Donner e se você não souber quem é ele acho que você precisa se atualizar, esse cara foi quem fez as últimas versões do logo da Rede Globo, as vinhetas e entre diversos outros projetos, o que eu quero dizer é que você precisa se inspirar, e como nosso assunto é para o redesign do seu site que tal passear no Awwwards:
O Awwwards é um dos maiores sites de premiação para sites e designers, nele são abordados para votação assuntos como design, usabilidade, criatividade e entre outras coisas, além disso o site campeão do momento ganha um selo para adicionar em seu site, provavelmente você já deve ter visto algo por aí.
E aí será que eu consegui te ajudar a dar um pontapé inicial para o desenvolvimento de seu site? Vamos arregaçar as mangas e caprichar no front-end, espero que tenha te ajudado e até a próxima.